City Cruise
Discover Vienna on board the MS Blue Danube and MS Wien – a loop cruise on the Danube Canal with highlights such as the UNIQA Tower, Urania, Badeschiff, Ringturm, Roßauer Kaserne, Zaha Hadid House and more.

Timetable 2025
Schwedenplatz to Schwedenplatz • Route C • No service on 24 Dec.
| Period | Weekdays | Cruise (DEPARTURE → ARRIVAL) | Tickets |
|---|---|---|---|
| 01 Jan – 31 Dec* | Mon – Sun |
DEPARTURE11:00
→
ARRIVAL12:15
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 01 Jan – 31 Dec* | Mon – Sun |
DEPARTURE13:00
→
ARRIVAL14:15
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 01 Jan – 31 Dec* | Mon – Sun |
DEPARTURE14:30
→
ARRIVAL15:45
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 01 Jan – 31 Dec* | Mon – Sun |
DEPARTURE16:00
→
ARRIVAL17:15
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 26 Apr – 05 Oct | Mon – Sun |
DEPARTURE17:30
→
ARRIVAL18:45
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
Timetable 2026
C · City Cruise • Duration: 75 minutes • Price: € 33.00 p.p. • no service on 24 Dec 2026
| Period | Weekdays | Cruise (DEPARTURE → ARRIVAL) | Tickets |
|---|---|---|---|
| 01 Jan – 31 Dec 2026* | daily |
DEPARTURE11:00→ARRIVAL12:15
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 01 Jan – 31 Dec 2026* | daily |
DEPARTURE13:00→ARRIVAL14:15
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 01 Jan – 31 Dec 2026* | daily |
DEPARTURE14:30→ARRIVAL15:45
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 01 Jan – 31 Dec 2026* | daily |
DEPARTURE16:00→ARRIVAL17:15
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
| 25 Apr – 04 Oct 2026 | daily |
DEPARTURE17:30→ARRIVAL18:45
round trip on the Danube Canal, start/end Schwedenplatz
|
Book now |
*except 24 Dec 2026 – no service.
Combi tickets
Combine your cruise with a culinary add-on at sensational prices.

COMBI TICKET SHIP + SCHNITZEL
Freshly prepared pork schnitzel on board with parsley potatoes and mixed salad.

COMBI TICKET SHIP + APPLE STRUDEL
Danube Canal cruise plus a delicious apple strudel – unforgettable!

COMBI TICKET SHIP + LUNCH
Cruise on the Danube Canal plus a tasty lunch on board.
Route C – City Cruise
Boarding at Ship Station Vienna / City, Franz-Josefs-Kai 2 (U1/U4 “Schwedenplatz”).
Tip: Tap/click to enlarge.
Sights along the route
UNIQA Tower
Glass landmark on the canal (2005). The LED media façade illuminates the skyline at night – a true eye-catcher.
Badeschiff
Floating pool & sun deck – pure urban summer vibes right on the water, best viewed from the upper deck.
Ringturm
Icon of post-war modernism (1950s, 73 m). In summer often wrapped in spectacular art, turning its façade into a giant canvas.

Roßauer Kaserne
Fortress-like 19th century barracks on the waterfront – today home to the Ministry of Defence.
Zaha Hadid House (Spittelau Viaducts Housing)
Contemporary architecture woven through historic railway arches – striking when seen from the canal.

Flex
Legendary music venue beneath the arches: international acts and local crowd – unmistakable underground flair.
Graffiti on the Danube Canal
An ever-evolving open-air gallery of street art that turns the embankments into a colourful backdrop.

Friedensbrücke
Distinctive bridge crossing towards the north – wide views along the canal to Spittelau.
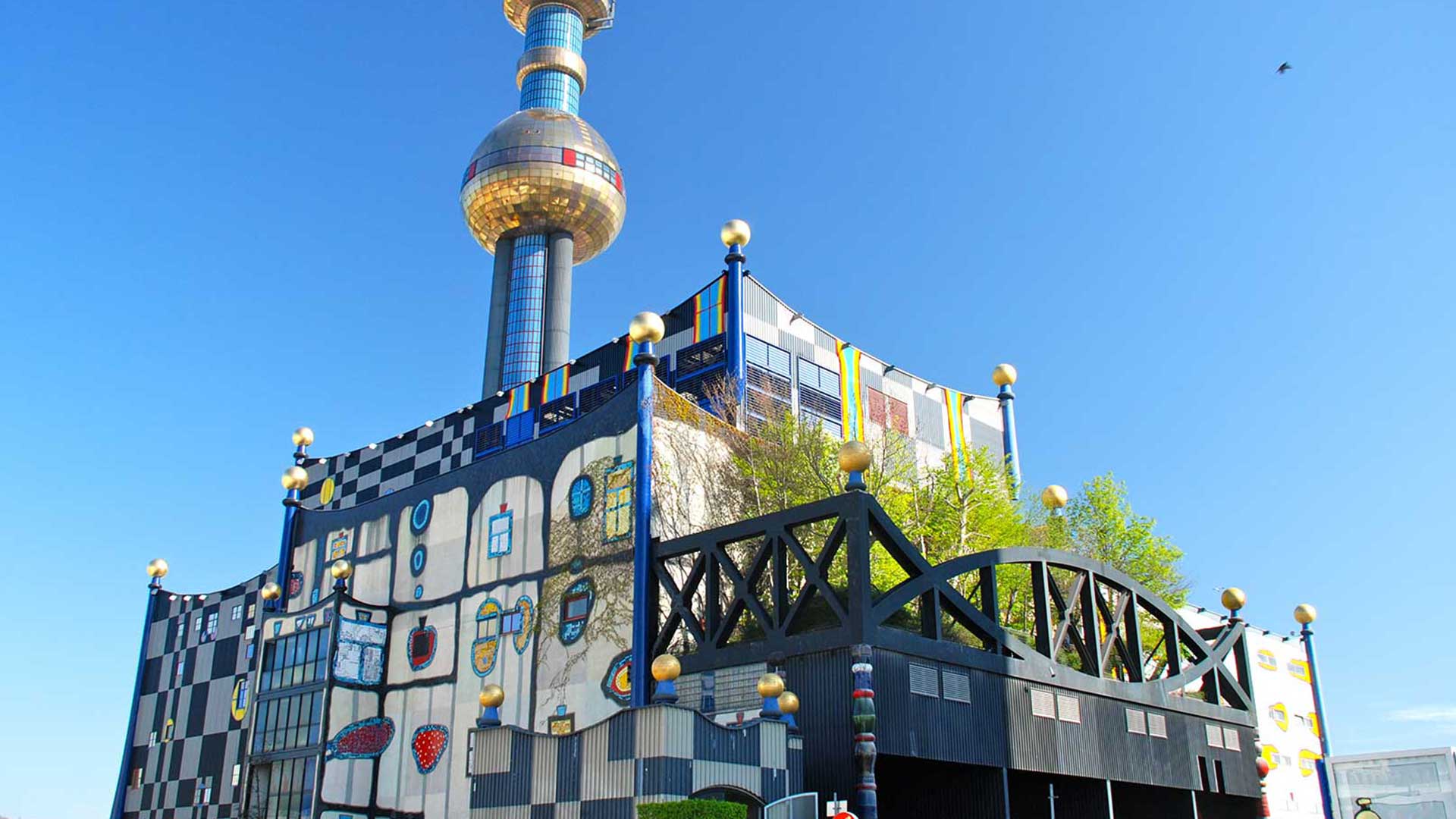
Spittelau Waste Incineration Plant
Friedensreich Hundertwasser’s colourful landmark with its golden sphere – where art meets technology.

Urania
Public observatory & Art Nouveau landmark (1910). Today a cultural and educational venue – especially photogenic from the ship.

Kaiserbad Lock, floating gardens & Otto Wagner House
A trio of engineering, nature and Art Nouveau – the historic lock, green islets in the water, and Otto Wagner’s elegant architecture side by side.

Excellent on-board catering on all ships
Our Vienna on-board restaurants are run by Maia & Roman Loos – with attention to detail, fair prices and a genuine Viennese touch. The kitchen is on board: schnitzels are freshly tenderized, breaded and fried golden brown; Austrian classics meet seasonal dishes. Enjoy Viennese coffee culture with premium Julius Meinl coffee and traditional pastries such as apple strudel, curd strudel or Sachertorte.
Experience Vienna from the water!
Vienna is one of the most liveable cities in the world and always worth a trip. For visitors and locals alike, the view from the water is uniquely beautiful. I look forward to welcoming you safely on board.
Matthias Krista
Captain, DDSG Blue Danube

Good to know
Where can I buy tickets?
At our piers in Vienna & Wachau, in the online shop, via email to info@ddsg-blue-danube.at or by phone: +43 1 588 80.
Can I bring a bicycle on board?
Not possible on Vienna line cruises.
Is catering available on board?
Yes. All ships are floating restaurants. In Vienna, Maia & Roman Loos serve Viennese classics and seasonal dishes (food & drinks on board).
Are the ships air-conditioned?
Yes, comfortable temperatures on board – our ships are air-conditioned.
Discounts
- Children (with adult): ages 0–9 free · 10–15: 50% off
- Note: Children 0–9 years do not receive their own menu within combi tickets. Dishes from the menu can be chosen and are charged separately on board.
- Pupils/Students/Conscientious/Community service (with valid ID): 20% off
- Seniors 60+: 20% off (Mon–Fri)
- People with disabilities: 20% off (incl. 1 accompanying person)
- Children’s groups (from 10 kids): 50% off, 1 accompanying adult free per 10 kids
Smoking on board?
The restaurant area is non-smoking. Smoking is permitted on the sun deck.
Ready to go?
See Vienna from a unique perspective on the Danube Canal.
Book now