WEDDING ON THE SHIP
Dream wedding at the ship
“Anchor your love” on board a ship of the DDSG Blue Danube. Special occasions deserve a special setting, an extraordinary location. We offer an incomparable backdrop for the most beautiful day of your life. We decorate the ship for your special day and elegantly cover the tables with napkins and floral decorations in the desired color.
Unique wedding celebration on the waves of the Danube
Special ambience
Your dream wedding on board
WEDDING ON THE SHIP
ANCHOR YOUR LOVE
We give your special day the special atmosphere on board our ships
- Unforgettable moments on the ship
- MS Admiral Tegetthoff
- MS Vienna
- MS Vindobona
- MS Blue Danube
- Flair and special atmosphere
- A unique experience in the middle of the Danube metropolis
FULL CHARTER
Your dream wedding on the ship could look like this
5:30 PM – 6:00 PM | ENTRY & RECEPTION
Welcome your guests in the middle of the city center at Schwedenplatz in Vienna and start the evening with a sparkling aperitif and delicious finger food on the open deck!
6:00 PM – 7:30 PM | WEDDING
The registrar comes on board and carries out the solemn wedding ceremony on the anchored ship (duration: approx. 45 minutes, not included in the price).
7.30 PM – 11 PM | SHIPPING
“Cast off!” – You cast off into the harbor of marriage. The 3.5-hour boat trip leads along the Viennese scenery on the Danube Canal and / or Danube towards the sunset. The guests take a seat on one of the lovingly decorated tables. The on-board gastronomy spoils you with a delicious buffet and conjures up culinary moments of happiness on the ship. Thanks to the on-board infrastructure, you can play your favorite music or a live band or DJ provides the right atmosphere.
23:00 – 24:00 | END
The evening ends at the moored ship until midnight.
WEDDING PACKAGE ON-BOARD GASTRONOMY
€ 75.00 per person *
Rent our ships for your wedding on board. We decorate the ship for your special day and elegantly cover the tables with napkins and floral decorations in the desired color.
WEDDING PACKAGE VIENNA
- aperitif
- Wedding menu or wedding buffet
- Place setting
- Flower arrangements on the table
- decoration
- Menu or buffet cards
- Place cards
- 4 hours beverage service:
- Wine open:
- Blauer Portugieser & Grüner Veltliner from the Bayer winery
- Kaiser beer: 0.5l and 0.3l
- Non-alcoholic drinks: Cola, Fanta, Almdudler, orange juice, apple juice, soda water, non-carbonated water
- Coffee, tea
- Wine open:
* The costs for the wedding package are not included in the rental price of the ship and must be paid separately. Offer only for MS Admiral Tegetthoff, MS Wien, MS Vindobona and MS Blue Danube.
PART CHARTER IN THE FRAMEWORK OF LINE SHIPPING
Would you like to celebrate your wedding party in a small but fine setting? Our daily excursion boat trips in Vienna are ideal here.
We would be happy to reserve a festively decorated, enclosed area on the ship for you and your guests. Even in a small group, your party will be an extraordinary experience.
WEDDING BY VIENNA REGULATORY OFFICERS
In any case, please contact the desired registry office in advance in order to check your desired date for free capacities on the part of the registry office.
Municipal Department 63 – Unit “Dream Wedding in Vienna”.
www.wien.gv.at/verwaltung/habenwesen/ehe/traumhochzeit/fluss-kosten.html
The costs for the wedding on board are not included in the rental price of the ship and must be requested and paid separately at the registry office.
Factsheet In the harbor of marriage
Download pdf file | 3.11 MB
PRICE EXAMPLES
FULL CHARTER INCL. 3.5 HOURS BOAT TRIP
Extension of the finish possible for a surcharge. Maximum capacity depending on the table layout (buffet / menu seating). Dates and starting times on request and subject to availability. The prices listed apply according to the September 2021 price basis.
€ 5,720
MS ADMIRAL TEGETTHOFF
Unique experiences with our classic.
Particularities: Air conditioning, dignified atmosphere, spacious, partially covered sun deck, flexible use
Vienna / Reichsbrücke
340
€ 3,290
MS VIENNA
Get to know the Viennese scenery with the city ship for trendsetters
Particularities: Air conditioning, flexible seating, modern interior, weatherproof open deck
Vienna / Schwedenplatz
117
€ 2,830
MS VINDOBONA
Experience an original Viennese boat trip on the Hundertwasser ship
Particularities: Artistic design by Friedensreich Hundertwasser, large dance floor, air conditioning
Vienna / Schwedenplatz
150
€ 2,420
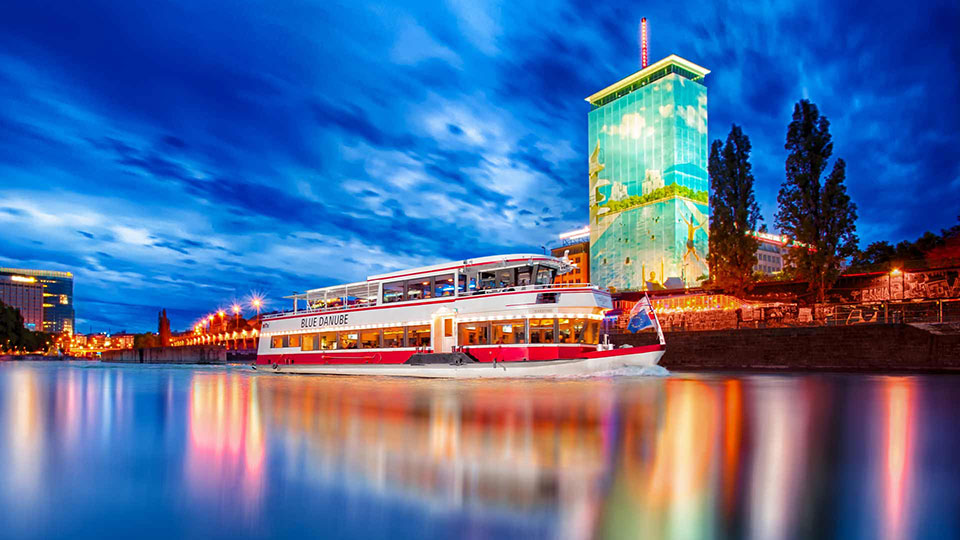
MS BLUE DANUBE
The “little maritime” in year-round use
Particularities: Special flair through loving decorative details, nautical furnishings, air conditioning, exclusive saloon on the upper deck
Vienna / Schwedenplatz
50
Experience unforgettable moments of happiness!
The charter team accompanies you from the development of your idea through the planning and organization to the implementation of your event and ensures a successful and smooth process.
Charter your wedding ship and celebrate your marriage in a wonderful and incomparable setting. The civil wedding can be carried out on the firmly anchored ship. We would be happy to discuss your ideas by phone 01 588 80 – 442 or advise you at a personal appointment. You can also reach me by email: nicole.strehn@ddsg-blue-danube.at
Nicole Strehn
Management Charter & Events

Discover the “Queen among Europe’s rivers” with the DDSG Blue Danube. The Danube is the most sung about river, it crosses a world cultural heritage, glides majestically between vineyards, breaks through rock massifs, offers imaginative views and a lot of variety. For the curious and first-time visitors as well as for “repeat offenders” and connoisseurs.